
RStudio is the popular IDE for R code for most individuals, however VSCode has quickly grow to be some of the well-liked code editors for an enormous variety of different languages. This writeup is for people who find themselves very aware of RStudio and wish to see how the 2 examine. So, I can’t be speaking loads about RStudio for that motive, however going into the strengths and weaknesses of VSCode in comparison with RStudio.
Additional, it is a very temporary overview evaluating the group (free) variations of each editors, I can’t converse to the R-Studio paid editions.
I’m considerably of a intermediate programmer who doesn’t use R as a lot as some individuals however every time I do, RStudio is my most well-liked editor of alternative. For all the things else (Python, Jupyter, HTML, CSS, JS,and many others ), I have a tendency to make use of VSCode. I made a decision to strive VSCode for R as a result of I wished to see if I might use a single code editor for all the things I do.
RStudio is an impressive piece of software program and has by no means given me any main issues throughout my workflows, this was simply an experiment to discover a one-size-fits all code editor/IDE.
In case you are solely interested by my conclusion or the TLDR; :
No, I can’t be switching to VSCode for R — FOR NOW.
However I like how nice R appears to be like and works on it already.
Now that we’re carried out with that, lets get into a number of the particulars:
Set up
Assuming you have already got R put in in your system, Putting in VSCode and R may be very easy;
- obtain the .pkg or .exe file and set up the code editor;
- set up the `languageserver` bundle for R (set up.packages(“languageserver”)
- set up the R extension from {the marketplace} (https://market.visualstudio.com/objects?itemName=REditorSupport.rR — Visible Studio Market)
and also you’re prepared to begin coding.
Optionally available: You possibly can set up a greater terminal different like radian, a debugger and a greater plot-viewer like httpgd as a result of the builtin plot-viewer for VSCode isn’t a very good one.
Establishing the editor
Now you can begin working with code however there are doubtlessly instances you would run into errors whereas working your code. To eradicate any potential errors/code not work, you should make certain the R path is specified within the VSCode preferences (cmd+shift+p on mac) and seek for R path.
Discovering the trail is easy, open R and sort:
R.house(“bin”) and replica the output path.
One other considerably main tweak you’d wish to do to the editor:
Some easy shortcuts just like the pipe operator doesn’t work out of the field, so including a shortcut for “%>%” or “|>” relying in your choice may be carried out utilizing the next methodology:
How do I had an alias for magrittr pipe from R in vscode
I would love an alias for typing %>% in vscode (the pipe command in R). In Rstudio that is mapped to ctrl + shift +…
Working with R code:
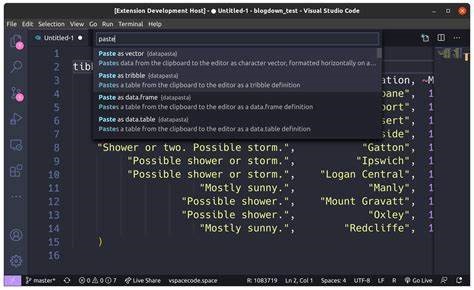
Here’s a comparability of my two setups facet by facet with the identical file and surroundings
RStudio:
R in VSCode:
Working with R is similar to an everyday RStudio IDE; R-extension offers the identical assist for putting in packages, plots and plot viewer, international surroundings, datasets, plots, lists, variables, checking loaded packages and many others.
Terminal and console place may be modified to make get the enter and output panes subsequent to one another, one thing you can not do effectively in R-Studio. So VSCode feels very acquainted and working code is very intuitive.
Operating Code
Operating a chunk of code is once more, similar to RStudio. A run file button is situated on the prime of the panel and particular person traces of code may be run utilizing the cmd+return shortcut on mac. The shortcut may be simply modified just like how the pipe operator shortcut is modified above.
By way of working and getting outcomes for plain R code and .R information; VSCode is a good different for lots of people together with me. So for those who’re like me and you utilize R primarily for statistical evaluation, knowledge visualization and knowledge evaluation; give VSCode a strive.
Working with Notebooks and .Rmd
That is the place VSCode falls a lot behind RStudio it turns into a one horse race. The pocket book assist in VSCode is in a single phrase — horrible. Operating code chunks in a .Rmd pocket book feels and appears dated. My current notebooks created in RStudio had been buggy in VSCode regardless of not displaying any errors in RStudio. Creating new notebooks is unintuitive and nonetheless a good distance behind RStudio by way of the general really feel to it.
I’ve looked for options, together with globally putting in pandoc, knitr and rmarkdown and many others and attempting a number of variations of R and the packages talked about beforehand to no avail. This is without doubt one of the largest causes I’m not fully switching to VSCode simply but.
A Observe About Quarto
I just lately began enjoying round with Quarto, which appears to be like just like the pure successor to Rmarkdown. To date, I’ve solely used Quarto in RStudio and am an enormous fan of the best way it appears to be like and works. I’ve but to strive it on VSCode, so I can’t touch upon it.
What I like about R in VSCode
VSCode is sooner, fast to load up, quick and snappy when the code is working. I didn’t do any evaluation on the instances it took to load a chunk of code on one vs the opposite however VSCode ‘feels’ faster. VSCode additionally features as a one cease store for R, Python, HTML, CSS, and dozens different languages and does it significantly better than RStudio. One of the essential options for lots of R customers is MULTIPLE R SESSIONS!!! — which comes with VSCode, a free software program. It’s particularly useful if you’re attempting to develop a number of associated tasks on the similar time. Code Refactoring in VSCode can also be significantly better than RStudio
Coloration picker and colour blocks are extremely helpful for individuals like me who work with plenty of knowledge visualizations, the power to see the colours and use the colour blocks to choose colours seamlessly is a game-changer.
Language server and doc define options assist in navigating by way of a protracted line of code and make working with a number of R information painless. Intellisense and code completion is loads sooner in VSCode and extra consumer pleasant.
R-documentation and assistance is dealt with very otherwise in each the softwares. Relating to assist in VSCode, the data is accessible far more shortly and the data is much more streamlined.
Equally, working with groups and a number of individuals on a single R file is less complicated utilizing Microsoft’s Liveshare. Git and github integration in VSCode is definitely top-of-the-line in any code editor on the market, additional serving to when working with a number of individuals. Code Snippets are useful when working with a perform or line of code continuously. I personally discovered VSCode snippets simpler to make use of and arrange than RStudio. Capabilities are dealt with brilliantly. Hover over them and also you get all types of data and callbacks. VSCode handles code group brilliantly; code sections enable for folding of code, makes for simpler code studying and navigation and cleaner code total.
Lastly, the complete code editor is very customizable and you can also make it your personal by enhancing the json information inside VSCode. As such; VSCode has some superb options that would actually tempt an RStudio consumer.
What I don’t love about R in VSCode
One of many largest causes any R-code makes use of R-studio is as a result of it works nice out of the field, and we don’t want to put in extensions whereas VSCode setup for R may be difficult and may generally contain path and error. Moreover; R-templates inside R studio are superb, and simple to seek out and use. Knowledge-viewer in RStudio additionally feels loads higher than VScode, particularly when working with a big dataset.
Regardless that I take advantage of VSCode for Python, HTML, CSS and many others, coding R in it, particularly for the primary few hours feels very odd and in a method unfamiliar regardless of the very acquainted total IDE group. At present the most important motive to not change to VSCode is NOTEBOOK SUPPORT — For those who work with rmd greater than r, DO NOT SWITCH; working chunks of code may be very clunky and poor inside VSCode and sometimes can result in unproductive classes of code. Moreover, knitting notebooks doesn’t work effectively in any respect, and may result in errors plenty of the time.
Even with the httpgd` bundle, plot viewers for VSCode will not be on par with the in-built plot viewer of RStudio. R-terminal will generally throw errors in VSCode that you just wouldn’t discover for a similar piece of code in RStudio and one thing that you just won’t wish to cope with if you’re in a rush.
In essence, RStudio simply feels much more tailor-made to an information scientist/statistical evaluation individual, whereas VSCode can really feel like a developer-centric code editor.
Issues I hope to strive quickly with VScode
- Quarto
- Rblogdown and Rbookdown
- Extra Debugging
- Radian terminal
Conclusion
Do I like R in VSCode to this point? Completely
Sufficient to make me wish to change? Not but.
Why? Notebooks
Will I change quickly? Hopefully sure.

